Photoshop CS6 has some great features, one of them is the new timeline for animations and this time Photoshop gets a little bit of the After Effects feel.
we decided to come up with something for this new feature.
So in this tutorial we will show you a simple animation using the new timeline and some light effect tricks.
The whole process is simple and won’t take you more than 20 minutes.
Step 1
Open Photoshop CS6 and create a new document in 1280 X 600 Pixels Dimensions .
Fill the background layer with Black color ( #000000), then go toLayer>Layer>Styles>Gradient Overlay.
Use Radial for the Style and for the colors use black and #38556f for the center.
As shown in below.

After that use a Pattern Use Soft Light for the Blend Mode.

Step 2
Add a text you want to use for the light effect. I am using the letter A here and use a some different Font.
Step 3
Create the light effect by using Layer Styles. Just follow the instructions below for Bevel & Emboss, Inner Shadow, Inner Glow, Color Overlay, Outer Glow and Drop Shadow.
- Bevel & Emboss
- Style : Inner Bevel
- Technique : Smooth
- Depth : 105%
- Direction : Up
- Size : 32 Px
- Soften : 5 px
- Inner Shadow
- Blend Mode : Color Dodge (White color)
- Opacity : 44%
- Angle : 180 Degrees.
- Distance : 4 Px
- Choke : 0%
- Size : 16%
- Inner Glow
- Structure
- Blend Mode : Color Dodge
- Opacity : 60%
- Noise : 0%
- Elements
- Technique : Softer
- Source : Center
- Choke : 0%
- Size : 38%
- Quality
- Range 50%
- Structure
- Color overlay
- Color Dodge : #3399cc
- Opacity : 20%
- Outer Glow
- Structure
- Blend Mode : Color dodge
- Opacity : 72%
- Noise : 0%
- Elements
- Technique : Softer
- Spread : 0%
- Size : 106%
- Structure
- Drop Shadow
- Structure : #000000
- Opacity : 41%
- Angle : 90%
- Distance : 42 Px
- Spread : 0%
- Size : 35%
Step 4
Duplicate the layer and disable the layer styles. Use Inner Shadow and Inner Glowusing the settings below.
- Inner Shadow
- Distance : 14 Px
- Size : 13 Px
- Inner Glow
- Structure
- Blend Mode : Color Dodge
- Opacity : 34%
- Noise : 0%
- Elements
- Technique : Softer
- Source : Center
- Choke : 0%
- Size : 65%
- Quality
- Range : 59%
- Structure
Step 5
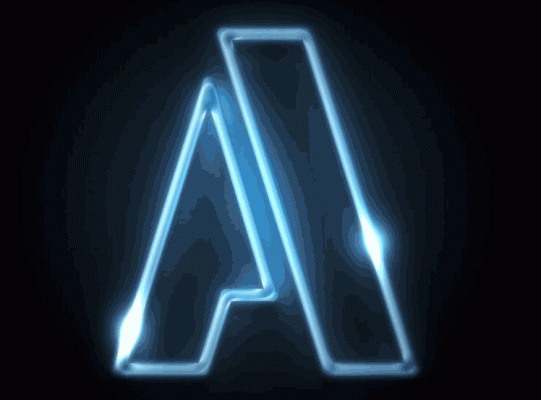
This is the results you will get after the layer styles.

Step 6
Add 2 layers on top of the other layers and name them right and left. After that group these 2 layers in a folder. Change the folder’s Blend Mode to Color Dodge. With the Brush Tool (B) and a very soft brush, paint with white on top of the right part of the letter A. Select the left layer and paint another spot of light on top of the left part. Use the image below for reference.

Step 7
Go to Window>Timeline.You will see the timeline panel (It was Animation in CS5). The first thing you will notice is that all layers are in the timeline. Select the 2 layers in the folder. Expand them in the tree and make sure that the timeline is in the 0 frame. Click on the Position option to create a keyframe.

Step 8
Move the timeline to the position 1:00 and then move the layers in the composition where you want them to move to.

Step 9
This would be the second position of the light spots.

Step 10
Move the timeline again and after that move the layers to create new keyframes.
And Keep moving them until you complete the animation you want.
This is how the timeline looks like. Note the keyframes for the points where the animation changes position.

After a few steps this is the final animation. Using the timeline is quite simple if you compare the number of steps necessary to create the light effect. The cool thing is that Photoshop makes our lives much easier when it comes to create simple animations.
download the attached PSD file [like_to_read] [/like_to_read]
[/like_to_read]